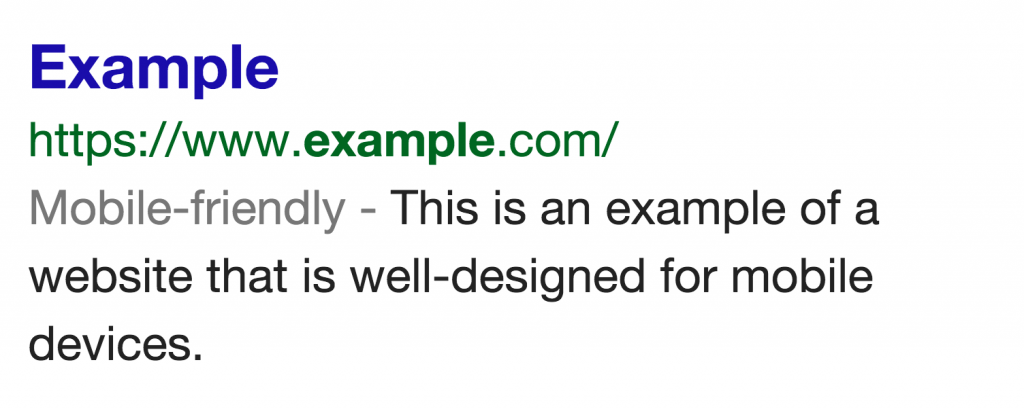
Google has finally announced, after years of speculation and a few months of testing, that they would highlight in mobile search results whether a website was mobile friendly or not. This distinction will provide businesses that have a mobile friendly website a visual advantage in search engine results. The roll out of the update has already begun, but it will take a few weeks for all markets and niches to see the update.

Why Did Google Make the Mobile Friendly Update?
The biggest reason that Google made this update was to improve user experience across their search engine.
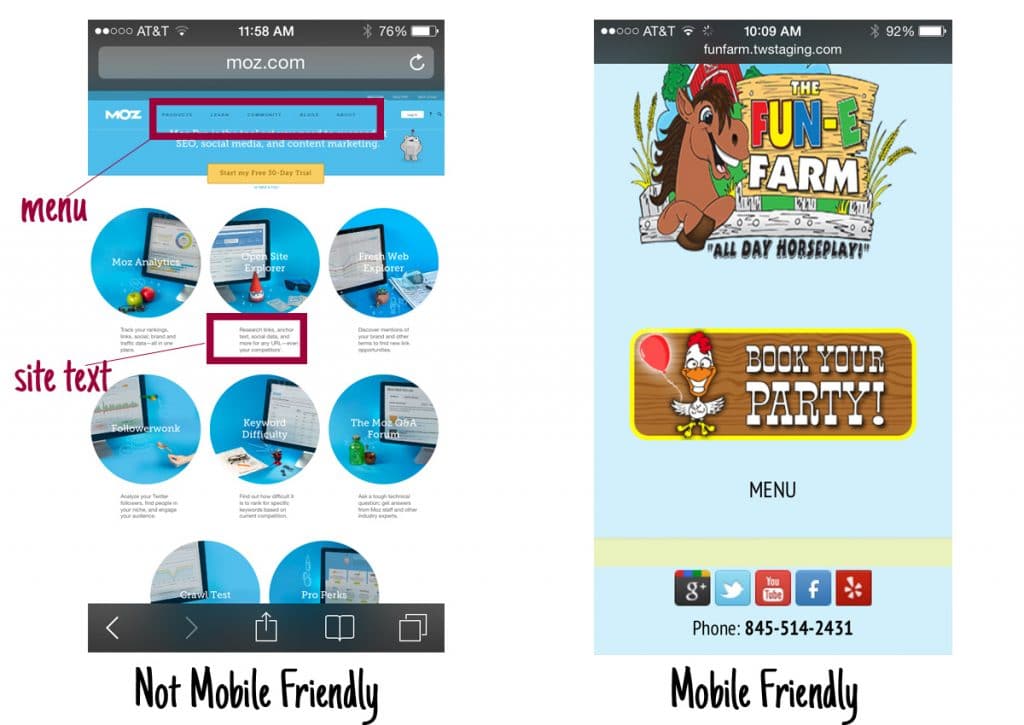
Think about it. There’s nothing quite as frustrating as opening a website on a smartphone and then not be able read the content or navigate it because the site is not formatted to size correctly on the smaller screen.

After all, it’s users like you and me that help drive traffic and revenue for Google, so they need to stay ahead of the times by delivering results that we want. After a few years of data collection, Google noticed users that were directed to non mobile friendly websites would go back to the search results to find a more user (mobile) friendly site.
In 2012, Google announced that they preferred mobile responsive design. Later in 2013, they announced that mobile friendly websites were actually favored in mobile search results. Additionally, Google is experimenting with mobile friendly design as a ranking signal. Here is an excerpt from their announcement today:
We see these labels as a first step in helping mobile users to have a better mobile web experience. We are also experimenting with using the mobile-friendly criteria as a ranking signal.”
– Ryoichi Imaizumi and Doantam Phan, Google Mobile Search
Google’s most recent update, which highlights which sites are mobile friendly, follows their natural progression towards building and pushing a mobile first mindset. You can expect that future updates from Google will continue to target mobile user experience.
Is Your Website Mobile Friendly?
A few weeks ago, TrustWorkz and Party Center Software hosted a webinar covering mobile friendly webdesign. You can download the Slideshare or watch the presentation to see if your website is mobile friendly. Together, we go over the basics of mobile friendly webdesign and why it matters. We can now add Google’s recent mobile friendly label as another big reason to make an update to your web presence.
If you don’t have the time to watch our presentation, Google has built a tool that makes it very easy for anyone to test their website to see if it is mobile friendly or not, just in case you weren’t sure! Test your website HERE!
What Should You Do Next?
If your website is already mobile friendly, then good for you! Give yourself a pat on the back for being progressive and staying ahead of the times. Now that your website is mobile friendly, you should focus on building your web presence through content marketing and social media.
If your website is not mobile friendly yet, consider making the switch to a new mobile friendly design. TrustWorkz specializes in mobile responsive design using the WordPress content management system. Just like Google, we’re thinking with a mobile first mindset, and will be happy to point your business in the right direction! Contact us today to get started with a fresh, mobile friendly web presence.
